
You can also use the Edit button to open the image in your configured editor which can be configured in the Tools -> Settings with the ImageEditor key. Clipboard images can be saved to disk and embedded from here.

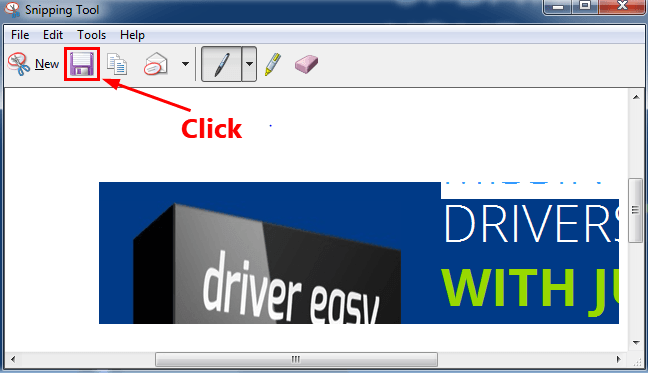
The dialog also automatically picks up clipboard images if no file is selected but an image is on the clipboard. If you pick from disk the image is optionally copied to the local or relative folder where the Markdown document lives. Using this dialog you can add an image from a URL, from the file system or the Clipboard. You can click on the Image button in the Toolbar to activate the Image Dialog. JPG image compression can be set via the JpegImageCompressionLevel which defaults to 80. PNG images are automatically optimized for maximum PNG compression. Screen capture smallest as PNGs, while photos work best as JPGs. Images can be saved in a number of formats. When pasted MM asks for a file name to save to - by default in the same folder as the markdown document. If you have an image on the clipboard you can paste it into the document using ctrl-v or the editor context menu and Paste Image. It's easy to get images onto the clipboard from your Web Browser, screen capture, or simple Ctrl or Alt-PrtScrn to capture the desktop or active window. Paste an Image from the ClipboardĪ very common image use case is to capture images from other sources and paste them into the editor.

Typing is easy if you're familiar with Markdown, and the image is easily referenced as a local relative link from your document. The two parameters here are the optional title and image URL respectively.


When linking local content that is well known and in a relative path, it's easy to simply type the image link directly into the Markdown document: !(clockwork.jpg) Image embedding is one of the strengths of Markdown Monster and you have many, many options of getting images into the editor from doing it manually, pasting, dragging or using the various tools.


 0 kommentar(er)
0 kommentar(er)
